احضرت لكم اليوم قالب شبيه بمدونة مدون وهو قالب رائع واحترافي بألوان جدابة وهادئة. أعجبني القالب كتيرا وأردت أن أشاركه معكم. للإشارة هذا القالب حاول الكثير من المدونين الحصول عليه. القالب من تصميم مدونة محترف الجزائر، وقد أضفت له بعض التعديلات واصلحت به بعض الأخطاء والمشاكل. قالب مدونة مدون جاهز الأن للتحميل.
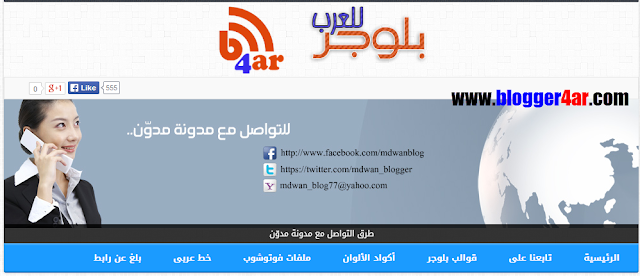
نبدأ مع صورة لقالب مدونة مدون:
هذه صورة لشكل القالب. فقط إنتظر إستكمال تحميل الصور لتشاهد شكل القالب.
مميزات القالب الشبيه بمدونة مدون:
قالب مدونة المدون قالب رائع وبه عدد من المميزات منها:
- قائمة منسدلة رائعة واحترافية
- متوافق مع أغلب المتصفحات (كروم - فيرفوكس - سفاري - ...)
- قائمة الأقسام احترافية
- تصميم جميل و هادئ وألوان رائعة
- متوافق مع جميل الشاشات و الحواسيب اللوحية الذكية (يعمل على جميع الاجهزة الذكية)
- سلايد شو عريض واحترافي
- مواضيع ذات صلة مدمجة مع المقال.
- أزرار النشر في المواقع الاجتماعية اسفل كل مقال
- تعريف الكاتب تحت كل تدوينة
- تعليقات والرد عليها مع الابتسامات.
- محسن لمحركات البحث
- العديد من المميزات التي جعلته من أروع القوالب تصميما وشكلا ...
تحميل قالب مدونة مدون:
لتحميل قالب مدونة مدون من هنا:
التعديل على القالب:
التعديل على القائمة العلوية أعلى القالب، كما بالصورة:
إبحث عن الكود التالي:
<div id='navtop'>
ستجد هذا الكود:
<div id='navtop'>
<ul id='menuhlng'>
<li><a href='http://blogger4ar.blogspot.com/'>عن الكاتب</a></li>
<li><a href='http://blogger4ar.com/'>أعلن لدينا</a></li>
<li><a href='http://blogger4ar.blogspot.com/'>للإتصال بنا</a></li>
<li><a href='http://blogger4ar.com/'> للإعلان النصى</a></li>
<li class='dgnsubtop'>
<a href='#'><span>روابط هامة</span></a>
<ul class='sub-menu-top hidden'>
<li><a href='http://blogger4ar.blogspot.com/'>إدعم مدون</a></li>
<li><a href='http://blogger4ar.blogspot.com/'> ألأرشيف</a></li>
<li><a href='http://blogger4ar.blogspot.com/'>صفحة طلبات الزوار</a></li>
<li><a href='http://blogger4ar.com/' title='إنضم لمتابعينا'>التسجيل</a></li>
<li><a href='http://blogger4ar.blogspot.com/'> إتفاقية الإستخدام</a></li>
<li><a href='http://blogger4ar.blogspot.com/'>أبلغ عن رابط لم يعمل</a></li>
<li><a href='http://blogger4ar.com/'>إنضم إلينا</a></li>
</ul>
</li>
<li class='dgnsubtop'>
<a href='#'>خدمات</a>
<ul class='sub-menu-top hidden'>
<li><a href='http://blogger4ar.blogspot.com/'>خدمة اطلب تصميمك</a></li>
<li><a href='http://blogger4ar.com/'>خدمة تعريب القوالب</a></li>
<li><a href='http://blogger4ar.blogspot.com/'> خدمة تعديل القوالب</a>
</li>
</ul>
</li>
</ul>
</div>
قم بتغيير الكلمات بالأزرق الى العناوين التي تريد أن تظهر بالموقع. لا تنسى بأن هناك قائمة منسدلة بالقائمة.
وتستطيع تغيير الروابط بالأحمر لتصل للروابط التي تريد.
التعديل على Logo المدونة مع السلايد شو:
التعديل على Logo المدونة:
إبحث عن الكود التالي:
<div id='header-inner'>
ستجد هذا الكود:
<div id='header-inner'>
<a href='http://blogger4ar.blogspot.com/' style='display: block'>
<img alt='مدونة بلوجر للعرب ' height='110px; ' id='Header1_headerimg' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjwCgq81U1vbqiSoR4SxYopaf6q80TP5u1gH5Y7XVPxJbWnkzcEB4gRVjwST1S6YtpDCge6W35k91GhdRcftlwgWx3jtcBcABCotzNgd1XmacV_usnzYXxUyetTW9NrGtIu8F-BhFq52xw/s1600/%25D8%25A8%25D9%2584%25D9%2588%25D8%25AC%25D8%25B1-%25D9%2584%25D9%2584%25D8%25B9%25D8%25B1%25D8%25A8-blogger4ar-logo.png' style='display: block' width='330px; '/>
</a>
</div>
للتعديل على صورة اللوغو فقط قم بتغيير رابط الصورة بالأحمر الى رابط صورتك الخاصة وستضهر عوض الرمز الخاص بمدونتي مدونة بلوجر للعرب.
التعديل على سلايد شو :
إبحث عن الكود التالي:
<div id='w2bNivoSlider'>
ستجد هذا الكود:
<div id='w2bNivoSlider'>
<a href='http://blogger4ar.blogspot.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjS5dMjYEF8dxTCU_q2tFOJ1srDV4-ab856MJkOJfN7doIOK-wYV64raToLGZ3c3GxsW93D48SzkOzhw3LWzn0Lp5OAzuMk_rwJNJ4H-lRngaRhBtlpxTzBUy3ObNg6O_FfJXW08IfQAg8/s1600/mdwanblog1.jpg' title='ننصح بـ إستخدام متصفح الفير فوكس'/></a>
<a href='http://blogger4ar.blogspot.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzM9t-4cg0nbpCyHL-wN8PDk0W-puB-zkJCK75rhBo8dGprLPLX96dN8Sih7AHiGeAWayQfzCORr8hWHIMZCFZbkIo7lCLwbAdDRFl6PvH-3PYks_dq394QNSkH4k9j75Vh9LnehSjO0Y/s1600/Untitled-1.jpg' title='شكراً لكل من يدعمنا ويشارك الفائدة'/></a>
<a href='http://blogger4ar.blogspot.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgxBGr_ddUkRaKKlHWrhoJiiFta27jZJ9fLiZmP1RKvaTMkXgU8DITeDsfVy0VOOHCBxBzv6Q99kuxQyLXa3IOc-fQ3x6njk8m1PaLnuy1Tk3cQkXkN7c5ddrz6c2GS-4I-5su_dXWHM7c/s1600/Untitled-1.jpg' title='إطرح سؤال فى صفحة سجل الزوار'/></a>
<a href='http://blogger4ar.blogspot.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjn_ZcYSFXtG4-o4pLroxIiqt_iei4jtrdAvumkLq-Fbbs0CKFysbl2ST-8YYL66Drf9mFDLyV45czVT0K1sy9449a3RzjPAkQDGo7HgProdo-KVTAFKuIDw3xHTn3BK8mvwbjE1udOi1s/s1600/Mdwan-Blog.jpg' title='إتفاقية الإستخدام لمدونة مدون نرجوا قرائتها لتصفح آمن لك'/></a>
<a href='http://blogger4ar.blogspot.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjxXnT7UO9yIz-QPcFuzNOCgyQ91hrBdGGm9d4NNYXlBJgGIEvYouZaSh2rMQWi26hqQqdx8nPq0t0VeJHrGXi5plDGqJIhVmOVU0ZdgPJ_NuPRfv8efsDDhuIWzDmdCm2re1RX-AmJA8/s1600/2.jpg' title='طرق التواصل مع مدونة مدوّن'/></a>
<a href='http://blogger4ar.blogspot.com/'><img alt='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGwk7CzhD-pQUK-mkClvnoRhzRdIwm26gndzzCVEnfbanQqQ5zSyvUDWvEPlaxnRAj0yuBpZFznA2lJag8MyFuoUIJX4BmqOPyuxYkY6BUBhUIwZ5pbYKo7UmnabnCm0naaP9chWf3VWw/s1600/Untitled-1.jpg' title='تابع قناة مدوّن على اليوتيوب ودروس حصرية لبلوجر والفوتوشوب'/></a>
</div>
لتعديل على السلايد شو الإحترافي قم بتغيير ما يلي:
------ اللون الأخضر: الصورة التي ستظهر في السلايد شو.
------ اللون الأزرق: العنوان الذي سيظهر أسفل الصورة في السلايد شو.
------ اللون الأحمر: رابط الدي سينتقل إليه الزائر بعد الضغط على الصورة.
لا أنسى أن اذكركم بأنه للتخلص من السلايد شو فقط قم بحدف الكود السابق.
التعديل على القائمة الرئيسية أسفل السلايد شو :
التعديل على القائمة الريئسية الزرقاء بالصورة السابقة:
إبحث عن الكود التالي:
<div id='cssmenu'>
ستجد هذا الكود:
تستطيع تغييرالكلمات بالأزرق الى ما تريد من العناوين، وتغيير معها الرابط بالأحمر الى ما تريد من الروابط.<div id='cssmenu'>
<ul>
<li class='active'><a href='http://blogger4ar.com/'><span> الرئيسية</span></a></li>
<li class='has-sub'><a href='#'><span> تابعنا على</span></a>
<ul>
<li><a href='http://blogger4ar.blogspot.com/'><span> فيس بوك </span></a></li>
<li class='last'><a href='http://blogger4ar.com/'><span> تويتر</span></a></li>
<li class='last'><a href='http://blogger4ar.blogspot.com/'><span> يوتيوب</span></a></li>
<li class='last'><a href='http://blogger4ar.blogspot.com/'><span> جوجل بلس </span></a></li>
</ul>
</li>
<li><a href='http://blogger4ar.blogspot.com/'><span>قوالب بلوجر</span></a></li>
<li class='last'><a href='http://blogger4ar.com/'><span> أكواد الألوان</span></a></li>
<li class='last'><a href='http://blogger4ar.blogspot.com/'><span> ملفات فوتوشوب</span></a></li>
<li class='last'><a href='http://blogger4ar.blogspot.com/'><span> خط عربى</span></a></li>
<li class='last'><a href='http://blogger4ar.com/'><span> بلغ عن رابط </span></a></li>
<ul>
</ul>
</ul>
</div>
التعديل على الملاحظة بالصورة بالأعلى:
إبحث عن الكود التالي:
<div class='alert-box warning'>
ستجد هذا الكود:
للتعديل على الملحوظة فقط غير النص الازرق تم حفظ.<div class='alert-box warning'>
<span>ملحوظة: </span>لقد تم إغلاق باب التبادل الإعلانى البنرى حتى إشعار آخر .
</div>
التعديل على تنبيه هام بالصورة السابقة:
إبحث عن الكود التالي:
<div class='alert-box eroor'>
ستجد هذا الكود:
للتعديل على التنبيه العام بالصورة بالأعلى فقط إحذف الكود بالزرق وغيره بالنص الذي تريد.<div class='alert-box eroor'><span>تنبيه هام :</span> يمكنك تحميل القالب من مدونة <a href='http://blogger4ar.blogspot.com'> بلوجر للعرب </a> كما يمكنك متابعتي على <a href='https://www.facebook.com/blogger4arcom'> الفيسبوك </a> و<a href='https://twitter.com/blogger4arcom'> تويتر </a> و<a href='https://plus.google.com/+blogger4arcom'> جوجل بلس </a> و<a href='https://www.youtube.com/blogger4arcom'>
اليوتيوب </a> </div>
التعديل على صورة الاعلان أعلى المواضيع 60×468 :
إبحث عن الكود التالي:
<div class='drmanamana'>
ستجد هذا الكود:
<div align='center'>
<a href='http://www.facebook.com/blogger4arcom'><img alt='مدونة بلوجر للعرب' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgSg1Os5hVAXWrvOUb-uzU4rjPJEn_H5gPmfHT5jGy5LJYvo7jDIAEisHC0KMIqjL1-zm9O1ElJx5TqNMPJGHs2WRmHJPt5AiilwudX6bCFW9F8XAo2IOlU_Dtk0RXAdikxaYYjGazlWUw/s1600/cccccc%5B1%5D.png'/></a>
</div>
للتعديل ووضع الإعلان مكان الصورة التالية :
فقط غير الرابط بالاحمر وغير رابط الصورة بالاخضر. لا تنسى ان تضع الصورة بأبعاد التي بالصورة ليضهر الاعلان بشكل منسق.
التعديل على رابط المواقع الاجتماعية:
إبحث عن الكود التالي:
<div id='content-social'>
ستجد هذا الكود:
للتعديل على المواقع الجتماعية قم بتغيير الروابط بالاحمر لروابطك على المواقع الاجتماعية.<div id='content-social'>
<ul>
<li><a alt='Facebook' class='fb-but' href='http://www.facebook.com/blogger4arcom' target='_blank'/></li>
<li><a alt='Twitter' class='twitter-but' href='https://twitter.com/blogger4arcom' target='_blank'/></li>
<li><a alt='Google Plus' class='google-but' href='https://plus.google.com/+blogger4arcom' target='_blank'/></li>
<li><a alt='YouTube' class='youtube-but' href='http://www.youtube.com/blogger4arcom' target='_blank'/></li>
<li><a alt='RSS Feed' class='rss-but' href='http://feedburner.google.com/fb/a/dashboard?id=blogger4arcom'/></li>
</ul>
</div>
1. إنتقل الى المسار التالي: لوحة تحكم > تخطيط > القائمة الجانبية > اضافة أداة > خيار أداة HTML/JavaScript
2. أنسخ الكود التالي:
<style type="text/css">
#cat{background:#fff;width:220px;color:#222;font-family: "DroidKufi-regular";display:inline;margin:3px;padding:3px 2px 2px;}
#subscribe{overflow:hidden;margin:0;padding:0 0 5px}
#subbox{-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQkm95H-IVKcr_HeWz4NlQGa6nr7Oh6P7aRj__OjjL9Le5P5BLgT7MBzz6bDIRPo3bduQ-uIMMitWtNGNOD6XFUrDclWmNkdknCh4MI2V2Xi0WKtkNvKvLjZ_5kSPqFE0EcLUIn5_z8tY/s1600/email-icon.png) no-repeat scroll 4px center;font-family: "DroidKufi-regular";color:#666;text-align:right;padding-right:6px;text-decoration:none;border:1px solid #aaa;height:36px;width:215px;margin:0;}
#subbutton{cursor: pointer;-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;background:#999;color:#FFF;font-family: "DroidKufi-regular";font-weight:700;text-decoration:none;border:1px solid #666;margin-left:5px;padding:3px 5px;float:right;}
</style>
<div id='searchbarleft'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='subscribe' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=blogger4arcom', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input id='subbox' name='email' onblur='if (this.value == '') {this.value = 'أدخل بريدك';}' onfocus='if (this.value == 'أدخل بريدك') {this.value = '';}' type='text' value='أدخل بريدك'/><input name='uri' type='hidden' value='blogger4arcom'/><input name='loc' type='hidden' value='ar-eg'/><input id='subbutton' type='submit' value='سجل'/></form></div>
3. الصق الكود بالمكان المخصص له مع تغيير ما باللون الأحمر لما يناسب حسابك.
أتمنى أن يعجبكم القالب وأن يضيف إضافة الى مدوناتكم. لا تنسى أن تضيف لنا تعليق أو رابط مدونتك لنشاهد معا التعديلات التي قمت بها.
أضف لي تعليقا أو ملاحظة أو تشجيع . التشجيع = قوالب احترافية جديدة
الختام:
أتمنى أن يعجبكم القالب وأن يضيف إضافة الى مدوناتكم. لا تنسى أن تضيف لنا تعليق أو رابط مدونتك لنشاهد معا التعديلات التي قمت بها.
أضف لي تعليقا أو ملاحظة أو تشجيع . التشجيع = قوالب احترافية جديدة
إشترك و توصل بآخرالاخبار










0 التعليقات:
إرسال تعليق
ملحوظة: يمكن لأعضاء المدونة فقط إرسال تعليق.